
Nak jadikan header yang kat atas ni supaya jadi seperti kat bawah ini..

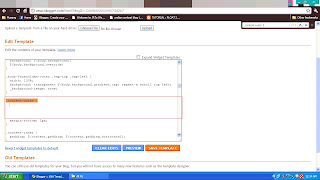
1) Dashboard-->Design-->Edit html
2) CTRL+F cari kod kad bawah ni..
/* Mobile
3) Jumpa kan?Copy code kat bawah ni dan PASTE kan ATAS kot /* Mobile tu..
.header-outer, .content-inner { background-color: transparent; }.main-outer, .tabs-outer { background-color: $(content.background.color);}
4) Then cari kod kat bawah ni pula..
.content-outer {
5) Then kat bawah die ada kod macam kat bawah ni kan?
.content-outer { -moz-box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15); -webkit-box-shadow: 0 0 $(content.shadow.spread.webkit) rgba(0, 0, 0, .15); -goog-ms-box-shadow: 0 0 $(content.shadow.spread.ie) #333333; box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
6) Kod yang atas tu korang buang ye=)Akan jadi macam kat bawah ni~

7) PREVIEW dulu ye baru SAVE =)
Jadi kann?








0 Kata-Kata Pujangga:
Post a Comment